8. Server-side design
- 8.1 Introduction
- 8.2 CGI/Perl
- 8.3 Authoring tools
- 8.4 Other options
- 8.5 Dynamic contents and templates
- 8.6 Security
8.1 Introduction
8.1.1 Server-side processing
We use server-side processing under two related and yet different situations:
- When some web form data are passed on to a server for further processing. For example, online language testing. Student answers can be submitted to a web server for grading. That is, their answers are marked by a script or program running on a web server. In this case, it is possible to send a static webpage back to the user rather than some dynamically generated content.
- When the content of a webpage contains dynamic information that needs to be generated on the fly. A case in point can be found in the title bar of this page where the timestamp of 'Last updated' is set whenever this page is modified. In this case, there is no form data passed on from a web browser.
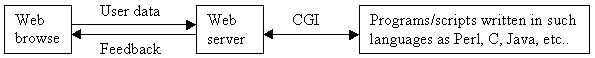
To process data on a web server, we often use a method known as CGI (Common Gateway Interface). CGI is a standard through which an information server (such as a web server) and external programs/scripts interact with each other . CGI is not a programming language but a standard for data communication between the web server and external programs. The following figure provides a schematic illustration of the entire process:

8.1.2 Advantages and disadvantages
8.1.2.1 Advantages
- Browser independent: Unless in a controlled learning environment such as a computer lab on campus where both software and hardware can be standardized, users may use different browsers or different versions of the same browser when accessing dynamic webpages. Browser compatibility is an important issue when you run client-side script. In contrast, it is hardly an issue if we use server-side processing, because all dynamic contents are processed on the server where we have full control.
- Data storage for future reference: For example, whenever we want to save learner output for bookkeeping or research purposes, we have to use server-side methods to save data on a server.
8.1.2.2 Disadvantage
- Performance: When too many users require the same script running on a lower-end server, responding speed will be slow. Students may get impatient.
- Network bottleneck: If the network connection is slow (e.g., through a dial-up connection), delivering large audio/video files is practically not feasible.
- Security: User data may get lost or stolen. Precaution should be taken especially when offering an online test.
8.1.3 When to use server-side processing rather than client-side processing
When the same function can be realized using either server-side or client-side processing, you will have to use server-side processing
- when you want to keep user data (such as student profile) for future reference or want to make them available to others;
- when some data can't be passed on directly to a browser during a viewing session (i.e., online testing).
8.1.4 How can a web server tell when to enable server-side processing
There are two methods to let a web server know when to enable server-side processing:
8.1.4.1 File suffix association
Each webpage is stored on a web server as a file. We can name the file
in any way we want. As a convention, we will name a file that contains
static content with the suffix .html. For example, the page you are reading
right now is named severside.html. The other commonly used file suffix
for static webpages is .htm. A web server can be configured to recognize
any file with .html or .htm as static webpages and will just read the
content of the file and send it to a web browser when requested.
In a similar token, when we want to use server-side scripts to serve dynamic
webpages, we will name our scripts with certain suffixes that are different
from those used for static webpages. It is a common practice to name those
server-side scripts with the suffixes such as .cgi., .shtml, .asp, .pl,
.php3, etc.. When we configure a web server to recognize files with these
suffixes as server-side scripts, it will let the scripts to generate an
output and pass that output to a web browser rather than dumping the content
of the script file to a web browser.
It is possible to configure a web server to treat files with the .html
suffix as dynamic webpages that require server-side processing.
8.1.4.2 Directory configuration
While we can associate different file suffixes with both static and dynamic webpages, it is also possible to configure a web server to force any file under a certain directory to be executed.
8.2 CGI/Perl
8.2.1 System requirement
CGI is simply a standard through which a web server communicates with external programs or scripts written in different programming languages such as Perl, C and Java, etc.. To enable server-side processing using CGI, three minimal conditions must be met:
- A web server should be configured properly to allow CGI scripts to be run on it. This includes associating a file suffix such as .cgi, .pl, .php, .asp, etc. with an external/internal command interpreter. A command interpreter is a piece of software that executes the scripts or programs on the server.
- A directory or folder on the web server should be set to allow scripts under it to be executed;
- A script itself should be made executable on the server machine. On Unix systems, this means that the execution bit is set. On WindowsNT servers, the execution property is set in the permissions list.
A system administrator is able to perform the first two tasks, whereas a user is responsible for meeting the third requirement.
8.2.2 Get started with CGI/Perl programming
If you are interested in the details of CGI/Perl programming, please take a look at this tutorial that provides more technical details than the two examples to be discussed in the following section.
8.2.3 Examples
The two sample pages to be discussed below reside on a Unix machine running the Apache web server. The server is configured to recognize the .cgi suffix as a CGI script.
Example 1
This is a dummy example. You could achieve the same result with a static webpage.
First, please take a look at the sample page. You'll see the text string "Hello, World! This is me." in the browser window.
The page is generated by a Perl script shown below:
#!/usr/local/bin/perl print "Content-type: text/html\n\n"; print <<QUOTEMARKER; <HTML> <HEAD> <TITLE> This is a test page </TITLE> </HEAD> <BODY> <H1>Hello, world! This is me.</H1> </BODY> </HTML> QUOTEMARKER
To enable the script to run on a Unix machine, the following steps are taken:
1) Code the script (see above) and save the file as, for example,
test.cgi
Note that a CGI script is not necessarily to be named with the .cgi suffix. Any suffix (or no suffix) will do as long as the web server is configured properly. Web server configuration is a job for system administrators.
2) Save the file under a directory on the web server where execution is allowed. In this case, it's under the /cgi-bin/ directory.
Note: A CGI script is not necessarily to be saved in a directory named as cgi-bin. Any directory will do as long as the directory is configured to allow scripts to be run under it. Again, this is the job for system administrators.
On a Unix system where the Apache web server is running, it is a convention to only allow user-written scripts to be run under the ~/public_html/cgi-bin directory of a user's home directory. Again, it is of pure convention but not necessity.
3) Make the script executable by issuing the following command on a Unix system:
chmod a+x test.cgi
4) To run the script, type in the proper URL in a web browser. In the case of the sample page, it is:
http://lifesci.utexas.edu/cgi-bin/test.cgi
To learn more about how to code in Perl, you may want to take a look at www.webmonkey.com or www.perl.org.
Example 2
Take a look at this sample page first. What you will see is that after you type in a text string in lowercase (in ASCII format) and click on the Submit button, your input string will be converted into uppercase. If you type in a uppercase string, nothing will be changed.
It takes two webpages to get this script working: A webpage with web form element (text field) in it to allow data entry. A script is required to process the data.
The following is the html source code of the sample webform page:
<html>
<head>
<title>This is yet another demo page</title>
</head>
<body>
<h2>This is a demo page for CGI/Perl scripting</h2>
<p>Enter your firstname or any ASCII string in the field below
and click on the SUBMIT button. The string will be converted into
uppercase.</p>
<form method="POST" action="http://panda.cetnet.org/cgi-bin/sample.cgi">
<p><input type="text" name="mystring" size="20">
<input type="submit" value="Submit" name="Submitbutton">
<input type="reset" value="Reset" name="Resetbutton"></p>
</form>
</body
</html>
Pay attention to the line <input type="text" name="" size="20"> where a text field name 'mystring' is given. This is the form variable which will be called up in the following Perl script that processes the web form:
#!/usr/local/bin/perl
# process the user's input submitted thru the web:
read(STDIN, $buffer, $ENV{'CONTENT_LENGTH'});
# Split the name-value pairs
@pairs = split(/&/, $buffer);
foreach $pair (@pairs) {
($name, $value) = split(/=/, $pair);
# Un-Webify plus signs and %-encoding
$value =~ tr/+/ /;
$value =~ s/%([a-fA-F0-9][a-fA-F0-9])/pack("C", hex($1))/eg;
$FORM{$name} = $value; }
# We convert the input string into uppercase by using the 'uc' function:
$mynewstring = $FORM{'mystring'};
$mynewstring = uc $mynewstring;
# we generate the output page
print "Content-type: text/html\n\n";
print <<MARKER;
<HTML>
<HEAD>
<TITLE>Here is the uppercase string </TITLE>
</HEAD>
<BODY>
<H1>Here is the upper case string</H1>
<p><b><blockquote>$mynewstring</blockquote></b>
</BODY>
</HTML>
MARKER
8.3 Authoring tools
Very often we may want students to submit their online homework to an instructor through email or we want to create a web forum to allow group discussions among students. These are examples where server-side scripting is necessary. Just like we can use authoring tools to create dynamic webpages using client-side processing, there are a few authoring tools which allow us to incorporate these functions without any serious programming. Microsoft FrontPage is one of these authoring tools.
8.3.1 Microsoft FrontPage
The following are four sample webpages that require server-side processing. All of them were created with FrontPage. It takes only a few mouse clicks to get each page working.
- Email page: This dummy webpages allows you to send me your comment. If you provide a valid email address, I'll send a reply to you as well;
- Web forum: It is created using the built-in function of Microsoft FrontPage. Only the server administrator can set it up on a web server where the FrontPage Server Extensions is installed. Again it takes only a couple of minutes to get it done;
- Search page: It is again created with FrontPage. The particular webpage will search for documents on the local web server www.biosci.utexas.edu;
- Database publishing page: This page provides a list of dummy email addresses. The backend is a Microsoft Access database. More information about database publishing is discussed in the next section of this tutorial.
In order to take advantage of the many functions available in FrontPage, a web server has to have the so-called 'FrontPage Server Extensions' installed and configured properly. Again, you need to seek the help of system administrators.
8.3.2 WebCT
WebCT is an online instruction environment rather than a pure authoring tool. However, it provides functionality that allows dynamic webpages to be created using server-side technology. For more information, please visit its web site at www.webct.com.
8.4 Other options
While CGI is sufficient for processing tasks that do not require intensive server resources, there are other options available for heavy-duty tasks. An additional advantage is programming convenience.
You may have seen webpages with .asp or .php3 (or php) suffixes. Those pages are created through a method that applies embedded server-side scripts within an HTML page and are dynamically interpreted when the pages are served.
Webpages with the .php3 or simply .php are coded using the PHP scripting language. PHP is a server-side scripting language that can glue dynamic content and static content together.
Click here to see a sample display.
The following is the PHP script that performs the function, i.e., converting input string into uppercase:
<H1>Here is the uppercase string</H1> <blockquote><b> <? $mynewstring = strtoupper($mystring); echo $mynewstring?> </b></blockquote>
The magic is done with the blue embedded line. It is even simpler than the Perl script above that performs the same function.
The most important advantage of PHP is its many functions specially designed for generating dynamic webpages. These include database interface functions and other web-related network functions.
Webpages with the .asp suffix are often written in VisualBasic. They work in a similar fashion as PHP.
8.5 Dynamic contents and templates
When a website becomes big, we need to use templates to generate dynamic webpages. Using template will reduce our workload and time spent on page modifications. For example, if we want to deliver a complete course online, we may need hundreds of webpages. It is possible that we create each page on an individual basis. However, it is more efficient that we use template to reduce our labor in page creation and modification.
8.5.1 What is a template
Every webpage has a structure. For example, the page you are reading right now can be divided into three components: the header (that contains the title of this tutorial), the body (the content of this section) and the footer (which contains the Table of Contents of this tutorial). The body of this page can be further divided into title, subsection title, etc..
From the perspectives of webpage design, a template is simply a file that describes the structure of a webpage. For example, we can create a template file that describes the structure of this page:
{HEADER}
{BODY}
{FOOTER}
Remember that a webpage can be given different structural description when necessary.
8.5.2 How to use a template
Server-side processing is necessary if we want to use templates to generate dynamic webpages.
(Placeholder: Sample pages here)
Example 1: Using server-side include technique
Example 2: Using template with Microsoft FrontPage
Example 3: Using template with PHP scripting
8.6 Security
Security is always an issue for server-side processing. Security concerns are of the following areas:
- User data may be stolen or corrupted during the course of transmission. This becomes an important issue when, for example, delivering an online language test;
- Risks in running a script on a web server: Some dangerous data may be passed on to the server and cause it either to be crashed or server data been deleted.
Usually security is a concern for system administrators. As a language instructional professional, we should be made aware of the dangers on the Internet.