10. Online language testing system
- 10.1 Introduction
- 10.2 Components of an online system
- 10.3 How an online test is conducted
- 10.4 Implementation issues
- 10.5 A sample implementation
Due to some technical difficulties, the sample testing page is temporarily off line.
10.1. Introduction
Testing is an important component of learner evaluation in the entire process of instruction . In the field of foreign language instruction, for example, placement test is often used to determine the language proficiency of a student at the beginning of his/her language study.
This tutorial is focused on the design of an online language testing system. For a review of computers in language testing in general, please check out Brown's (1997) paper at http://polyglot.cal.msu.edu/llt/vol1num1/brown/default.html. For introduction to issues in computer-adaptive test (CAT), please visit http://polyglot.cal.msu.edu/llt/vol2num2/article4/index.html.
A language test can be conducted in two ways:
- Preset test: A set of test items are prepared beforehand and administered to a group of students at the same time. Apart from minor technical variations (such as formatting or randomization of questions), all students will be evaluated against the same set of test items at the same time. Achievement test, which is often used in the traditional classroom, is a representative of this type of test. When we conduct such a test online, we refer to it as computer-based test (CBT).
- Adaptive test. Rather than being predefined or chosen, test items are generated on the fly (i.e., selectively pulled out of an item bank based on certain measurement criteria) in a testing session. In this scenario, an examinee would be given a (small) set of test items to take. Based on his initial performance, another set of (more challenging) test items could be generated and given to him. The process repeats itself until a certain (cutting) point is reached. A language proficiency test, which measures a student's competence in a target language, can be conducted in this manner. When it is offered on a computer, it is known as computer-adaptive test (CAT).
This tutorial introduces and illustrates the implementation of an online system which delivers the first type of language test, since in terms of test delivery, the latter can be viewed as the superset of the former.
In terms of scalability, a language test can be delivered in two manners:
- Small-scale test with participants ranging from a few to less than a couple of hundreds at one time. Classroom tests fall into this type.
- Large-scale test for such purposes as placement, evaluation of a certain population of language learners, etc.. A few hundreds or more participants could take the same test at the same time. TOEFL and CET are examples of this type.
Technically, the difference between the two can hardly be defined in exact numeric terms. As a rule of thumb, if the number of concurrent testees (i.e., taking a test at the same time) exceeds two hundreds, we will consider it large-scale.
An online language testing system for small-scale classroom use can be optionally implemented with a set of simple (server-side) CGI scripts. In comparison, a system designed to deliver a large-scale test will rely on a database server as its backend. In previous sections we have discussed the issues of server-side scripting and will not discuss them in more detail here. Instead, the focus of this section is on the design of database-driven online system which can be used to deliver both large-scale and small-scale language testing. The implementation of such a system is technically no less challenging than that of an online e-Commerce system, a buzz word on today's Internet.
10.2 Components of an online system
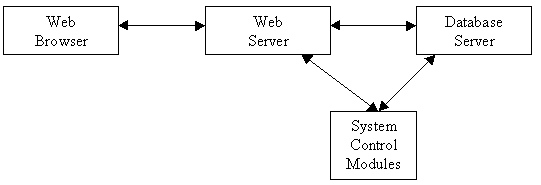
A database-driven online language testing system is made up of the following compopments:

In general terms, a user interact with the online system through a web browser. A web server is the frontend of the system which coordinates data communication between the backend database server and the user browser. System control modules are a set of scripts or programs which allows test administrators and designers to interact with the online system. To implement such a system, a set of hardware and software is required.
10.2.1 Hardware
Similar to other web-based systems, there are three kinds of hardware that make up the online language testing system:
- Client computer where a user takes the test (and optionally receives reports);
- Server machine(s) where the web server and database server software will reside. It can be a single server system or a cluster of servers;
- Physical network which connects both the server and the client (either locally or remotely).
10.2.2 Software
10.2.2.1 Web browser
A web browser is the only interface through which a user interacts with the online system. Through a web browser, three functions are performed:
- A user logs into the online test system to be authenticated.
- A set of test items is presented in the browser for the user if authentication is successful.
- The result of evaluation is sent back to the user.
10.2.2.2 Web server
A web server is the mediator between the web browser and the database server. It accepts data from the user, passes them to the database server for further evaluation and logging and sends whatever feedback it receives from the database server back to the user.
10.2.2.3 Database server
A database server is at the core of the entire online system. It accepts user data, processes them and generates feedback to be sent to the user through the web server.
10.2.2.4 Control modules
Control modules are locally developed to perform all the necessary functions that make an online testing possible. The various modules are written mainly using server-side scripting languages and can be internal and/or external. They will be called upon by web browsers, web servers and database servers to perform the various tasks. Database servers usually have their own way of building customized functions.
10.3 How is an online test conducted
Similar to a paper-and-pencil test conducted in the traditional classroom, a typical online test session is carried out in the following order:
- User authentication: A user logins to the online test system through a web browser to authenticate himself.
- Test generation: Once the user is authenticated, the test system will generate a set of test items and present it to the user at the web browser.
- Test taking: The user takes the test and submits his 'answer sheet (data)' to the online system for evaluation.
- Test evaluation: The online system evaluates a testee's data, generates a report and sends it back to the user. At the same time, all the relevant data such as user profiles and test statistics can be stored in the database for future reference.
Corresponding to the above four procedures, four modules need to be implemented on the servers which make up the online testing system:
- User authentication module, which contains information such as user personal and learning profile, login name and password, etc.
- Test administration module, which allows test items to be entered, modified, user profiles to be built/modified, among others.
- Test generation module, which will generate a set of test items based on information it receives.
- Test evaluation and analysis module, which evaluates user input and provides feedback, logs user statistics, among others.
To implement such an online language testing system, we need to configure the hardware and software properly and develop control modules to perform various functions. An online language testing system requires a lot of server-side scripting/programming. Programming load is mostly on developing those control modules.
10.4 Implementation issues
Before we demonstrate how such an online system is implemented in the real world, we need to discuss a few crucial issues of online testing that are rarely addressed in paper-and-pencil based classroom testing environment.
10.4.1 Performance/high availability
An important issue in designing an online system for language testing is performance, which affect the decisions in the choice of hardware components. Since most of us will not deal directly with this tricky issue, we will not discuss it in detail here.
(Placeholder: Interested readers can take a look at a sample implementation here.)
Another critical issue is availability. For example, you do not want a client machine to crash in the middle of a student taking the test. When the number of students is large, you want to make sure that servers are up during a test session.
Whatever the situation, it is highly desirable that you have a contingency plan in place before administering an online test.
Note: Many of these issues are to be left to system administrators and programmers.
10.4.2 User authentication
A testee's identity is all this is about for an online test system. The concern here is that we want to make sure that a user is identified with the 'answer sheet' that he submits.
From a programmer's perspective, the one-to-one matching between a client computer that a student uses and the set of data a web server receives can be guaranteed by using the 'session management' technology.
It is the responsibility of test administrators to make sure that the student sitting in front of a computer is the person who he claims to be. There are two approaches to tackle the problem:
- Proctored test
- Unproctored test
A proctored online test is no different from a traditional classroom-based test where student identity is verified, for example, with the help of a photo ID.
Administering an unproctored online test is challenging. Right now, there are no perfect solutions. A plausible options is to place a time limit on a particular test session. This can be achieved through the 'session management' technology in webpage design. Another solution is, for example, taking a digital photo of the testee when he or she is taking the test. Other similar high-tech solutions are also possible.
There is a discussion about user identity at http://www.pbs.org/adultlearning/als/agenda/Articles/testing.html. However, its discussion about web-based testing fails to point out the critical issue that is discussed here. Contrary to what the authors claim, web-based testing still needs to deal with the issue of user authentication.
10.4.3 Test design
As in any other language tests that we deliver in classrooms, test design is the responsibility of language instructors. For example, a placement test will most likely be designed differently from an achievement test administered at the end of a semester.
10.4.4 Security
Security involves the following two concerns:
- Communication between a web browser and (both web and database) servers. The problem can be solved by using data encryption. When an online test is offered on the campus network, data communication is usually more secure than across the public network;
- The security of servers as well as data that reside on them. Again, this is an issue for system administrators;
10.5 A sample implementation
10.5.1 A sample test
To have a better picture of what we will be discussing below, please take a look at a sample test at www1.cetnet.org/sample first. The online sample test is a barebone demonstration of an online language testing system which is currently under development for the College English Test in China.
10.5.2 System configuration
The following is a list of software that are used in implementing the sample website:
- Server: A Pentium II class server with 128M and 4G SCSI Hard Disk;
- Operating system of the server machine: RedHat Linux 6.0;
- Web server: Apache 1.3.9;
- Database server: MySQL 3.22.27;
- Server-side scripting language: PHP 3.011 (+ PHPLIB 7.0) + Perl 5.0005.
If you are interested to know how those software packages are installed and configured, you can take a look at my quick installation guide.
Note: Based on my personal experiences, the above system is sufficient to handle a few hundred testees at the same time on a campus network.
10.5.3 How user authentication is implemented
What we describe here is applicable to proctored testing, i.e., within a secured testing center.
User authentication is implemented in two steps:
- A user profile is created and stored in a database. The profile can contain as much information as necessary, e.g., username, password, learning history and test scores, etc.. In the sample test, we offer a registration process by which a user can create a login name for himself. In real word implementations, a user ID and password can be assigned to him. Further, because of the scripting language used on the system (PHP), it is very easy to link the testing system through the LDAP protocol to a campus mainframe to authenticate a user against its record.
- Session management. Once a user logs in with his username and password, a session ID is generated on the fly which identifies the user from a particular client machine. If you look at the URL of the login screen, you will notice a string such as 'CET_Session=8359d1d073e800750b9dc9975a530ba7', which contains a unique ID that identifies a particular user. Once a user successfully logs in with his username and password, that particular ID will be associated with the username throughout a particular test session (which may require different webpages to be viewed and interacted with). In addition to identification, the session ID can also be used as part of database encryption mechanism.
10.5.4 How test items are managed in the database
All test items are stored in different tables in a database. In the case of CET, test items for listening reading, vocabulary and structure, cloze and writing sections are stored in different tables. Each item in a table is identified with a unique ID as well as other attributes.
Test items are entered into the database through a web-based interface. They can be modified through a web-based interface. Sample input pages can be found at www1.cetnet.org/sampleinput. They are for demonstration purposes only. Database manipulation and security features are not available at the sample site.
10.5.5 How test items are generated
All test items are stored in a database. In the online sample test, two simple options are made available: A user can choose which one to take. Once a student selects an option, test items will be pulled out of the database and sent to the web browser. The webpages that make up the test are generated on the fly using dynamic template. In the case of the sample test, PHP is used as the scripting language for the generation of html pages.
In real world implementation, a user will not have such an option. Test items will be either predefined by an instructor or generated on the fly based certain criteria of both the user and the test (if self-adaptive test)
10.5.6 How test data are processed
Once a student's 'answer sheet' is submitted to the web server, his answers are compared with correct answers that are stored in the database. In the sample test, both student's answers and correct answers are displayed for illustration purposes. In the real world, a score can be calculated based on those data. Further, profiles of testees and statistics about those test items can be set up for future reference.